Презентация к уроку информатики "Растровая и векторная графика"; 9 класс


Слайд 2
Кодирование графической
информации
Графическая информация, как и информация любого другого типа,
хранятся в памяти компьютера в виде двоичных кодов. Изображение,
состоящее из отдельных точек, каждая из которых имеет свой цвет,
называется растровым изображением.
Пиксель
Растр
Минимальный элемент такого изображения в полиграфии называется
растр, а при отображении графики на мониторе минимальный элемент
изображения называют пиксель (pix).
Минимальная единица изображения: пиксель и растр.

Слайд 3
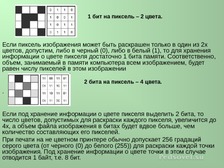
1 бит на пиксель – 2 цвета.
Если пиксель изображения может быть раскрашен только в один из 2х
цветов, допустим, либо в черный (0), либо в белый (1), то для хранения
информации о цвете пикселя достаточно 1 бита памяти. Соответственно,
объем, занимаемый в памяти компьютера всем изображением, будет
равен числу пикселей в этом изображении
2 бита на пиксель – 4 цвета.
.
Если под хранение информации о цвете пикселя выделить 2 бита, то
число цветов, допустимых для раскраски каждого пикселя, увеличится до
4х, а объем файла изображения в битах будет вдвое больше, чем
количество составляющих его пикселей.
При печати на не цветном принтере обычно допускает 256 градаций
серого цвета (от черного (0) до белого (255)) для раскраски каждой точки
изображения. Под хранение информации о цвете точки в этом случае
отводится 1 байт, т.е. 8 бит.

Слайд 4
Растровое изображение
Растровое изображение состоит из отдельных точек
(пикселей - от англ. pixel - элемент изображения). На
изображение накладывается прямоугольная сетка - растр,
которая позволяет разбить рисунок на конечное количество
элементов - пикселей.

Слайд 5
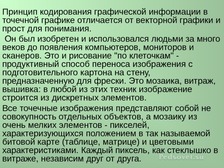
Принцип кодирования графической информации в
точечной графике отличается от векторной графики и
прост для понимания.
Он был изобретен и использовался людьми за много
веков до появления компьютеров, мониторов и
сканеров. Это и рисование "по клеточкам" продуктивный способ переноса изображения с
подготовительного картона на стену,
предназначенную для фрески. Это мозаика, витраж,
вышивка: в любой из этих техник изображение
строится из дискретных элементов.
Все точечные изображения представляют собой не
совокупность отдельных объектов, а мозаику из
очень мелких элементов - пикселей,
характеризующихся положением в так называемой
битовой карте (таблице, матрице) и цветовыми
характеристиками. Каждый пиксель, как стеклышко в
витраже, независим друг от друга.

Слайд 6
Основными достоинствами
точечной графики являются:
1. Простота и, как следствие, техническая реализуемость
автоматизации ввода (оцифровки) изобразительной
информации в компьютер. Для этого используется
развитая система внешних устройств - сканеры,
видеокамеры, цифровые фотоаппараты, графические
планшеты.
2. Фотореалистичность. Можно получать живописные
эффекты, например, туман или дымку, добиваться
тончайшей нюансировки цвета, создавать
перспективную глубину, размытость и т.д.

Слайд 7
Недостатки точечной графики:
1. Большие объемы оперативной памяти для
хранения рисунков.
2.Основной недостаток всплывет при попытке
слегка повернуть изображение на небольшой угол
(например, рисунок с четкими тонкими
вертикальными линиями). Сразу обнаружится, что
четкие линии превращаются в "ступеньки". Это
означает, что при любых трансформациях
(поворотах, масштабировании, наклонах и т.д.) в
точечной графике невозможно обойтись без
искажений. Можно даже сказать, что точечную
графику легче деформировать, чем
трансформировать.

Слайд 8
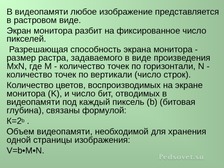
В видеопамяти любое изображение представляется
в растровом виде.
Экран монитора разбит на фиксированное число
пикселей.
Разрешающая способность экрана монитора размер растра, задаваемого в виде произведения
MxN, где М - количество точек по горизонтали, N количество точек по вертикали (число строк).
Количество цветов, воспроизводимых на экране
монитора (K), и число бит, отводимых в
видеопамяти под каждый пиксель (b) (битовая
глубина), связаны формулой:
К=2b .
Объем видеопамяти, необходимой для хранения
одной страницы изображения:
V=b•M•N.

Слайд 9
Векторное изображение
Векторное изображение представляет собой
графический объект, состоящий из элементарных
отрезков и дуг. Положение этих элементарных
объектов определяется координатами точек и
длиной радиуса. Для каждой линии указывается
ее тип (сплошная, пунктирная, штрих пунктирная), толщина и цвет.
Информация о векторном изображении
кодируется также двоичным кодом и
обрабатывается специальными программами.

Слайд 10
Достоинства векторной
графики
1. Она экономна в плане объемов дискового пространства,
необходимого для хранения изображений: это связано с
тем, что сохраняется не само изображение, а только
некоторые основные данные, используя которые, программа
всякий раз воссоздает изображение заново.
2. Объекты векторной графики легко трансформируются, и
ими просто манипулировать, что не оказывает практически
никакого влияния на качество изображения.
3. Векторная графика максимально использует
разрешающие способности любого выводного устройства
4. Векторная графика может включать в себя и фрагменты
точечной графики. Фрагмент становится таким же объектом,
как и все остальные.
5. Преимуществами программ векторной графики являются:
развитые средства интеграции изображений и текста.
Поэтому программы векторной графики незаменимы в
области дизайна, технического рисования в чертежнографических и оформительских работах.

Слайд 11
Недостатки векторной
графики.
Векторная графика может показаться
чрезмерно жесткой.
Она ограничена в живописных средствах. В
программах векторной графики практически
невозможно создавать фотореалистические
изображения.
Кроме того, векторный принцип описания
изображения не позволяет автоматизировать
ввод графической информации, как это делает
сканер для точечной графики.

Слайд 12
Восприятие цвета человеком
и животными
Цвет — это ощущение, которое возникает в сознании
человека при воздействии на его зрительный аппарат
электромагнитного излучения с длиной волны в
диапазоне от 380 до 760 нм. Эти ощущения могут быть
вызваны и другими причинами: болезнь, удар,
мысленная ассоциация, галлюцинации, и др.
Способность к цветоощущению возникла в процессе
эволюции как реакция адаптации, как способ получения
сведений об окружающем мире и способ
ориентирования в нем. Каждый человек воспринимает
цвета индивидуально, отлично от других людей. Однако
у большей части людей цветовые ощущения очень
схожи.
Физической основой цветовосприятия является наличие
специфических светочувствительных клеток в
центральном участке сетчатки глаза, так называемых
палочек и колбочек.

Слайд 13
Восприятие цвета человеком
и животными
Различают три вида колбочек, по чувствительности к разным
длинам волн света (цветам). Колбочки S-типа чувствительны
в фиолетово-синей, M-типа — в зелено-желтой, и L-типа — в
желто-красной частях спектра.
Наличие этих трех видов колбочек (и палочек, чувствительных
в изумрудно-зеленой части спектра) даёт человеку цветное
зрение.
В ночное время зрение обеспечивают только палочки,
поэтому ночью человек не может различать цвета.
Каждое животное видит мир по-своему. Сидя в засаде,
лягушка видит только движущиеся предметы: насекомых, на
которых она охотится, или своих врагов. Чтобы увидеть всё
остальное, она должна сама начать двигаться.
Сумеречные и ночные животные (например, волки и другие
хищные звери), как правило, почти не различают цветов.
Стрекоза хорошо различает цвета только нижней половиной
глаз, верхняя половина смотрит в небо, на фоне которого

Слайд 14
Цветовые модели RGB и CMYK
Все объекты окружающего мира можно разделить на: излучающие
(светящиеся: солнце, лампа, монитор), отражающие излучение (бумага)
и пропускающие (стекло).
Рисунок. Излучающие, отражающие и пропускающие объекты.
В зависимости от того, является объект излучающим или отражающим
для представления описания его цвета в виде числового кода
используются две обратных друг другу цветовые модели: RGB или
CMYK.

Слайд 15
Модель RGB
Модель RGB используется в телевизорах,
мониторах, проекторах, сканерах, цифровых
фотоаппаратах… Эта модель является аддитивной
(суммарной), что означает, что цвета в этой модели
добавляются к черному (blacK) цвету.
Основные цвета в этой модели: красный (Red),
зеленый (Green), синий (Blue). Их парное
сочетание в равных долях дает дополнительные
цвета: желтый (Yellow), голубой (Cyan) и пурпурный
(Magenta).
R+G=Y; G+B=C; B+R=M.
Сумма всех трех основных цветов в равных долях
дает белый (White) цвет: R+G+B=W.

Слайд 16
Цветовая модель CMYK
Цветовая модель CMYK используется в полиграфии при
формировании изображений, предназначенных для печати на
бумаге. Основными цветами в ней являются те, которые
являются дополнительными в модели RGB, т.к. они получаются
вычитанием цветов RGB из белого цвета. Поэтому модель
CMYK называется субтрактивной.
C=W-R; M=W-G; Y=W-B.
В свою очередь парное сочетание в равных долях цветов
модели CMY дает цвета модели RGB. Всем известно, что если
смешать на бумаге желтую и голубую краску, получится
зеленый цвет. На языке цветовых моделей, это описывается
выражением: Y+C=G, кроме того, C+M=B и M+Y=R.
В теории, сумма C+M+Y=K, т.е. дает черный (blacK) цвет, но
поскольку реальные типографские краски имеют примеси, их
цвет не совпадает в точности с теоретически рассчитанным
голубым, желтым и пурпурным. Особенно трудно получить из
этих красок черный цвет. Поэтому в модели CMYK к триаде
CMY добавляют черный цвет K. От слова blacK для
обозначения черного цвета взята последняя буква, и т.к. буква
B уже используется в модели RGB для синего цвета.

Слайд 17
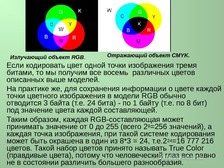
Излучающий объект RGB.
Отражающий объект CMYK.
Если кодировать цвет одной точки изображения тремя
битами, то мы получим все восемь различных цветов
описанных выше моделей.
На практике же, для сохранения информации о цвете каждой
точки цветного изображения в модели RGB обычно
отводится 3 байта (т.е. 24 бита) - по 1 байту (т.е. по 8 бит)
под значение цвета каждой составляющей.
Таким образом, каждая RGB-составляющая может
принимать значение от 0 до 255 (всего 28=256 значений), а
каждая точка изображения, при такой системе кодирования
может быть окрашена в один из 8*3 = 24, т.е.224=16 777 216
цветов. Такой набор цветов принято называть True Color
(правдивые цвета), потому что человеческий глаз все равно
не в состоянии различить большего разнообразия.

Слайд 18
Цветовые модели HSB и Lab
HSB
Две описанные выше модели удобны скорее для
компьютеров, чем для нас с вами. Человеку гораздо
проще не синтезировать цвет из отдельных
составляющих, а выбирать его, ориентируясь на более
естественные параметры: тон, насыщенность, яркость.
Именно эти три параметра и стали основой для модели
HSB (Hue, Saturation, Brightness), она же HSL (Hue,
Saturation, Lightness).
Параметр тона Hue — это чистый цвет сам по себе —
один из цветов спектра (радуги)..
Параметр Saturation — это насыщенность. Чем меньше
насыщенность, тем ближе цвет к серому и наоборот:
с увеличением насыщенности цвет становится сочнее.
Lightness, соответственно, определяет долю белого
в итоговом цвете.

Слайд 19
Lab
В попытке совместить цветовой охват моделей RGB
и CMYK была создана модель Lab, не привязанная к среде
вывода.
Параметр модели L показывает общую яркость пикселов,
параметром a передаются цвета от темно-зеленого до яркорозового с разными вариациями насыщенности и яркости,
а параметром b — от светло-синего до ярко-желтого.
Модель Lab обеспечивает наибольшую совместимость,
цветовой охват и скорость.
Из-за своей универсальности Lab широко используется
способными в ней разобраться профессионалами.
На странице приведен фрагмент.
|
Автор: Захарова Антонина Николаевна
→ Публикатор |
Спасибо за Вашу оценку. Если хотите, чтобы Ваше имя
стало известно автору, войдите на сайт как пользователь
и нажмите Спасибо еще раз. Ваше имя появится на этой стрнице.

Есть мнение?
Оставьте комментарий
А вы знали?
Инструкции по ПК